Frames, mungkin mendengar kata-kata ini anda akan berfikir frame
adalah sebuah bingkai seperti yang anda
lihat didinding rumah anda (kalo ada fotonya juga sih), oke, kita dapat mengibaratkan frame sebagai sebuah bingkai foto anda yang dipajang didinding, disini frame diperumpamakan sebagai bingkai, situs sebagai foto dan page browser anda sebagai dinding. Mudeng gak?? gini loh, dengan frame kita dapat memajang beberapa website sekaligus kedalam 1 halaman web saja. Caranya? Baca dulu ya ampe selesai…
A. Tag <frame> dan Tag <frameset>
Kedua tag ini digunakan secara bersamaan untuk menyusun sebuah frame, Tag <frameset> digunakan untuk mendeklerasikan sebuah frameset, sedangkan Tag <frame> digunakan untuk membuat frame-frame yang kita butuhkan. Untuk lebih jelasnya perhatikan contoh berikut :
Code :
<html>
<head>
<title>
CobaLihatSaja Tutorial
</title>
</head>
<body>
<frameset cols=”25%,50%,25%”>
<frame src=”http://www.cobalihatsaja.com” />
<frame src=”http://www.4-mall.com” />
<frame src=”http://awansusanto.4-mall.com” />
</frameset>
</body>
</html>
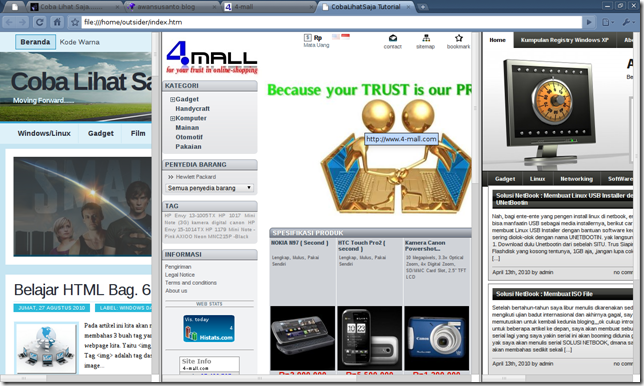
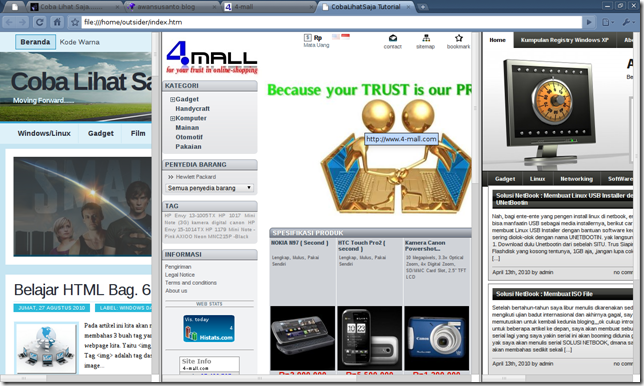
Hasil :

Penjelasan :
Pada contoh diatas kita bertujuan untuk menampilkan 3 buah website sekaligus kedalam sebuah halaman, situs tersebut adalah : http://www.cobalihatsaja.com , http://www.4-mall.com dan http://awaansusanto.4-mall.com . Untuk melakukannya, kita memulainya dengan membuat sebuah frameset dengan menggunakan tag <frameset> dan membaginya kedalam tiga bagian dengan menggunakan atribut “cols” , disini kita membaginya menjadi 25%, 50% dan 25%. setelah itu untuk mengisi kolom-kolom frameset yang sudah kita buat sebelumnya kita gunakan tag <frame> dan tambahkan alamat situs-situs tersebut kedalam tag frame dengan menggunakan atribut “src”.
B. Tag <noframe>
Tag ini digunakan untuk fungsi portability, yang artinya jika website kita dijalankan pada semua browser, makan website kita akan tetap menampilkan informasi yang benar. Nah, pada beberapa browser fungsi tag <frame> tidak didukung, sehingga halaman kita tidak akan menampilkan apapun jika dibuka, tentu pengunjung akan bingung dengan keadaan seperti ini. Untuk menyiasati kejadian seperti ini, kita dapat memanfaatkan tag <noframe> ini, sehingga apabila dideteksi browser pengunjung tidak mendukung fungsi frame, maka akan ditampilkan pesan error atau kesalaha. Cara penggunaanya pun simple, lihat kode dibawah ini :
Code :
<html>
<head>
<title>
CobaLihatSaja Tutorial
</title>
</head>
<body>
<frameset cols=”25%,50%,25%”>
<frame src=”http://www.cobalihatsaja.com” />
<frame src=”http://www.4-mall.com” />
<frame src=”http://awansusanto.4-mall.com” />
<noframes>
Maaf, browser yang anda gunakan tidak dapat menampilkan frame, coba buka dengan browser lain!
</noframes>
</frameset>
</body>
</html>
C. Tag <iframe>
Jika tag <frame> digunakan untuk membagi webpage menjadi beberapa bagian, tag <iframe> memiliki fungsi yang sedikit berbeda, yaitu frame yang kita buat terletak didalam webpage atau dokumen yang kita buat tanpa membagi halaman browser seperti yang dilakukan oleh tag <frame>, bingung? Liat ini aja deh…
Code :
<html>
<head>
<title>
CobaLihatSaja Tutorial
</title>
</head>
<body>
<iframe src=”http://www.4-mall.com” width=”50%” height=”50%”/>
</body>
</html>
Hasil :

Penjelasan :
Lihat pada frame yang kita buat kali ini, frame tersebut kita buat dengan tinggi dan lebar 50% dari webpage. Seperti anda lihat, penggunaan tag <iframe> sangat simple, anda cukup memberikan nilai pada atribut “src” dan beberapa atribut lainnya yang bersifat optional , berikut daftar atribut-atribut yang dapat anda coba untuk membuat perbedaan pada iframe anda :
Atribut <iframe>
lihat didinding rumah anda (kalo ada fotonya juga sih), oke, kita dapat mengibaratkan frame sebagai sebuah bingkai foto anda yang dipajang didinding, disini frame diperumpamakan sebagai bingkai, situs sebagai foto dan page browser anda sebagai dinding. Mudeng gak?? gini loh, dengan frame kita dapat memajang beberapa website sekaligus kedalam 1 halaman web saja. Caranya? Baca dulu ya ampe selesai…
A. Tag <frame> dan Tag <frameset>
Kedua tag ini digunakan secara bersamaan untuk menyusun sebuah frame, Tag <frameset> digunakan untuk mendeklerasikan sebuah frameset, sedangkan Tag <frame> digunakan untuk membuat frame-frame yang kita butuhkan. Untuk lebih jelasnya perhatikan contoh berikut :
Code :
<html>
<head>
<title>
CobaLihatSaja Tutorial
</title>
</head>
<body>
<frameset cols=”25%,50%,25%”>
<frame src=”http://www.cobalihatsaja.com” />
<frame src=”http://www.4-mall.com” />
<frame src=”http://awansusanto.4-mall.com” />
</frameset>
</body>
</html>
Hasil :

Penjelasan :
Pada contoh diatas kita bertujuan untuk menampilkan 3 buah website sekaligus kedalam sebuah halaman, situs tersebut adalah : http://www.cobalihatsaja.com , http://www.4-mall.com dan http://awaansusanto.4-mall.com . Untuk melakukannya, kita memulainya dengan membuat sebuah frameset dengan menggunakan tag <frameset> dan membaginya kedalam tiga bagian dengan menggunakan atribut “cols” , disini kita membaginya menjadi 25%, 50% dan 25%. setelah itu untuk mengisi kolom-kolom frameset yang sudah kita buat sebelumnya kita gunakan tag <frame> dan tambahkan alamat situs-situs tersebut kedalam tag frame dengan menggunakan atribut “src”.
B. Tag <noframe>
Tag ini digunakan untuk fungsi portability, yang artinya jika website kita dijalankan pada semua browser, makan website kita akan tetap menampilkan informasi yang benar. Nah, pada beberapa browser fungsi tag <frame> tidak didukung, sehingga halaman kita tidak akan menampilkan apapun jika dibuka, tentu pengunjung akan bingung dengan keadaan seperti ini. Untuk menyiasati kejadian seperti ini, kita dapat memanfaatkan tag <noframe> ini, sehingga apabila dideteksi browser pengunjung tidak mendukung fungsi frame, maka akan ditampilkan pesan error atau kesalaha. Cara penggunaanya pun simple, lihat kode dibawah ini :
Code :
<html>
<head>
<title>
CobaLihatSaja Tutorial
</title>
</head>
<body>
<frameset cols=”25%,50%,25%”>
<frame src=”http://www.cobalihatsaja.com” />
<frame src=”http://www.4-mall.com” />
<frame src=”http://awansusanto.4-mall.com” />
<noframes>
Maaf, browser yang anda gunakan tidak dapat menampilkan frame, coba buka dengan browser lain!
</noframes>
</frameset>
</body>
</html>
C. Tag <iframe>
Jika tag <frame> digunakan untuk membagi webpage menjadi beberapa bagian, tag <iframe> memiliki fungsi yang sedikit berbeda, yaitu frame yang kita buat terletak didalam webpage atau dokumen yang kita buat tanpa membagi halaman browser seperti yang dilakukan oleh tag <frame>, bingung? Liat ini aja deh…
Code :
<html>
<head>
<title>
CobaLihatSaja Tutorial
</title>
</head>
<body>
<iframe src=”http://www.4-mall.com” width=”50%” height=”50%”/>
</body>
</html>
Hasil :

Penjelasan :
Lihat pada frame yang kita buat kali ini, frame tersebut kita buat dengan tinggi dan lebar 50% dari webpage. Seperti anda lihat, penggunaan tag <iframe> sangat simple, anda cukup memberikan nilai pada atribut “src” dan beberapa atribut lainnya yang bersifat optional , berikut daftar atribut-atribut yang dapat anda coba untuk membuat perbedaan pada iframe anda :
Atribut <iframe>
- align → atribut ini digunakan untuk menentukan bagaimana align dengan text pada webpage, adapun nilai-nilainya adalah : left, right, top, middle dan bottom.
- frameborde → digunakan untuk memberikan border pada iframe, jika anda ingin menggunakan border, beri nilai 1 kedalam atribut ini, jika tidak beri nilai 0.
- height → digunakan untuk menentukan tinggi dari iframe.
- width – digunakan untuk menentukan lebar dari iframe.
- src → digunakan untuk menentukan kontent sumber website yang ingin kita tampilkan.